The Cart server control allows a site visitor to select products to purchase. It is an online version of a shopping basket. As a visitor selects products, they are added to a cart.
A site visitor typically reaches the Cart server control from a product description or list page. A product description page contains a Product server control. Product list pages contain server controls that create a list of products, such as ProductList, ProductSearch or Recommendation controls. These controls contain a button or link that allows a site visitor to add the product to the cart.

You could also create a link to the cart from a master page or menu that allows site visitors to view their cart. This link lets a site visitor navigate directly to the cart when they arrive at your site.

Cart Server Control Areas
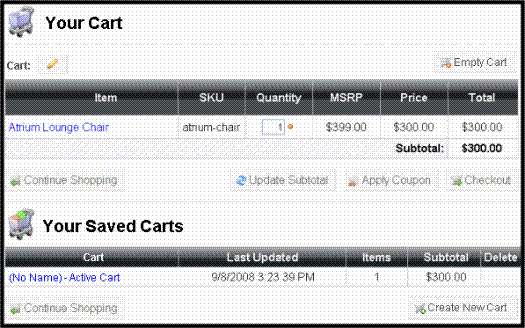
The Cart server control consists of two major areas. The top part (Your Cart) represents the cart a with which the site visitor is currently working. The bottom (Your Saved Carts) represents a visitor’s saved carts. Saved cart information appears only when a site visitor is logged in. See Also: Creating a New Cart.

The Your Cart area displays the Item, SKU, Quantity, Manufacturer’s Suggested Retail Price, Sale Price, Subtotal and Total. From this cart, a site visitor can update the quantity and subtotal information, apply coupons and check out. The site visitor can also choose to continue shopping or empty the cart.
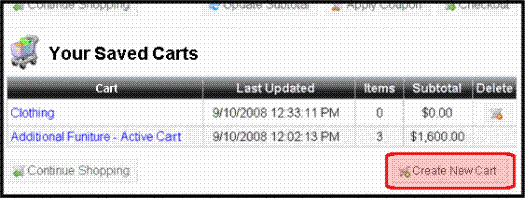
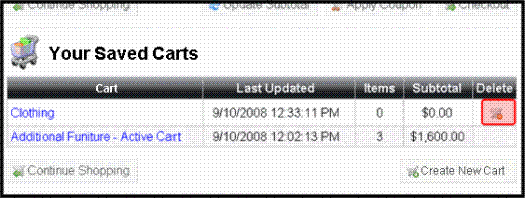
The Your Saved Cart area contains a list of carts the site visitor has saved and are awaiting checkout. This allows the site visitor to select products and save them for future purchase. This area contains:
the name of each cart
the last time it was updated
how many products in each cart
the subtotal of each cart
an option to delete a saved cart
an option to create a new cart
Clicking a saved cart makes it the current cart, and displays its products in the Your Cart area. A site visitor can then proceed to check out.
The following topics are explained in this section.
Flow of the Cart Server Control
Cart Server Control Properties
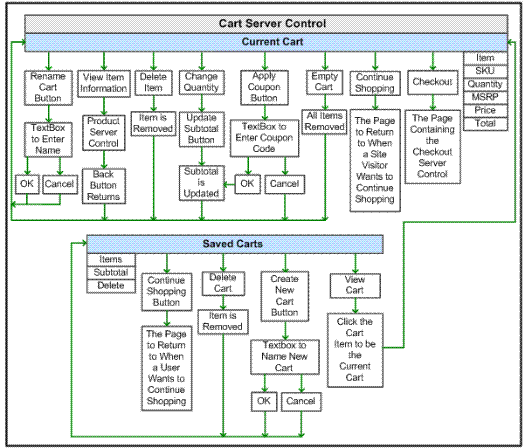
Flow of the Cart Server Control
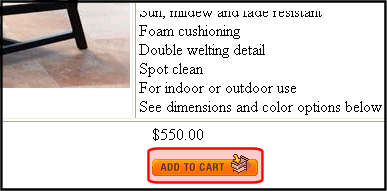
A site visitor typically arrives at this control by clicking Add to Cart in the Product, ProductList, ProductSearch or Recommendation server controls.
Below is an image depicting the flow of the Cart server control.

Working with a Cart
This section explains how a logged in site visitor would use the Cart server control. It contains these subsections.
Displaying an Item’s information
Assigning or Changing the Name of the Cart
Removing an Item from the Cart
Adding an Item to a Cart
Items are added to a cart when a site visitor clicks Add to Cart in the following server controls.
Product
ProductList
ProductSearch
Recommendation
When Add to Cart is clicked, the item is appended to the current cart’s list of items. If the site visitor does not have a cart, one is created.
Creating a New Cart
A site visitor automatically creates a new cart the first time he adds a product to the cart. If needed, a site visitor can create multiple carts while using the Cart server control. This allows for the grouping of products being purchased. For example:
site visitors might wish to create carts based on concepts, such as, Son’s Birthday or Item Type.
site visitors want to use separate payment types. For example, a site visitor might want to place some products on one credit card and place the rest on another. By having two carts, a site visitor can proceed with two separate checkouts.
site visitor needs to prioritize purchases. For example, a site visitor knows they want to purchase certain products, but cannot afford them until a later date. He can add these products to a separate cart then continue to purchase products he can afford now. This helps site visitors remember purchases they want to make, driving additional sales for your site.
To create a new cart, click Create New Cart in the Saved Cart area.

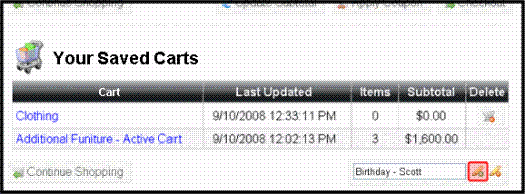
The button is replaced with a text box. Next, enter the name of the new cart in the text box and click OK.

Once the site visitor clicks OK, the cart is added to the list of Saved Carts and becomes the active cart. A site visitor can then click Continue Shopping to select products to add to the new cart.
Displaying an Item’s information
In the Cart server control, a product’s title is a link. When clicked, it takes you to the product’s detail page. To navigate back to the cart, click back.
By default, the server control uses the product’s QuickLink information to provide a path to the product. You can override this functionality by adding a new path to the TemplateProduct property.

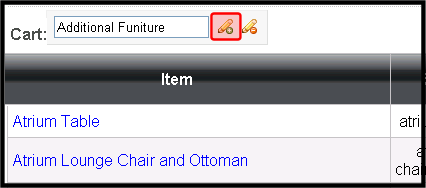
Assigning or Changing the Name of the Cart
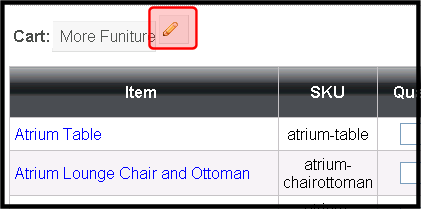
Assigning a name to a cart makes it easier for site visitors to identify a cart in their saved cart list. A site visitor can assign or change the name of a cart by clicking Edit next to the cart’s name.

Once clicked, the button and name are replaced with a text box that allows the site visitor to enter a new name for the cart. When finished, click OK.

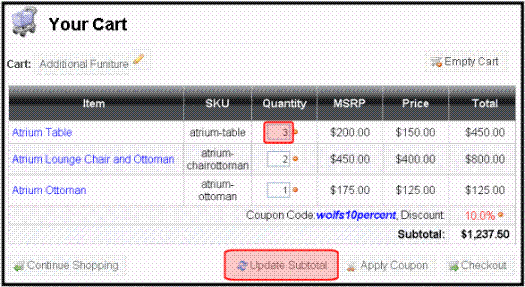
Changing an Item’s Quantity
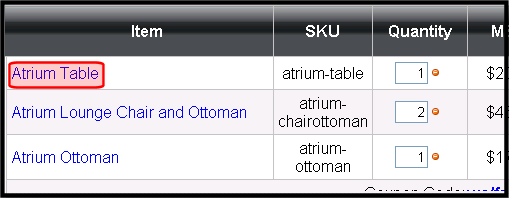
To change a product’s quantity, enter the new amount in the Quantity column’s textbox, located in the same row as the product you want to change. Next, click Update Subtotal. This will recalculate the total price for the product and update the subtotal. The image below shows the Atrium Table quantity change to three.

Removing an Item from the Cart
A site visitor can remove a product from the cart by clicking Remove From Cart ( ) in the Quantity column. Once the site visitor clicks the button, the product is removed from the cart, and the subtotal is updated.
) in the Quantity column. Once the site visitor clicks the button, the product is removed from the cart, and the subtotal is updated.
Continuing to Shop
A site visitor can continue to shop by clicking Continue Shopping. This redirects the visitor to a template defined in the cart server control’s TemplateShopping property. For example, you might send the site visitor to a page containing a ProductList or ProductSearch server control. See Also: Product List Server Control and ProductSearch Server Control.
As a developer, you need to add the path to this page to the TemplateShopping property. If the page is in the same folder as the page that contains the Cart server control, just enter the page’s name.
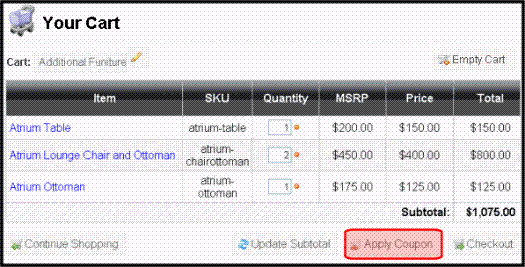
Applying Coupons
If you coupons are defined in the Workarea and the EnableCoupons property is set to True, a site visitor can enter coupons to discount the purchase. How coupons affect the purchase is defined in the Workarea > Settings > Commerce > Catalog > Coupons. See Also: eCommerce Coupons
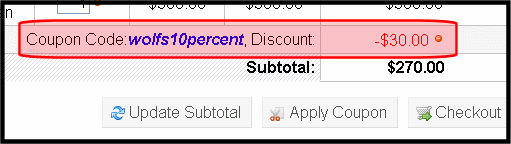
To apply a coupon, a site visitor clicks Apply Coupon.

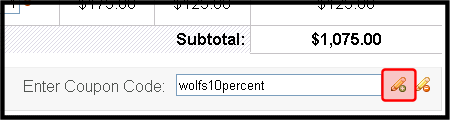
The button area changes to text box where the site visitor can enter the Coupon Code. The site visitor then enters a code and clicks OK.

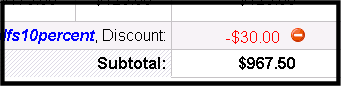
Once a site visitor clicks OK, the discount appears above the Subtotal, and he can continue to shop, checkout, view other carts or delete the coupon.

A site visitor can remove the coupon by clicking Remove Coupon.

Emptying the Current Cart
To remove all products from the current cart, a site visitor clicks Empty Cart. Once clicked, a dialog box appears and the site visitor can click OK or Cancel.
Checking Out
Once a site visitor is satisfied that the current cart contains all products they want, the quantity of each product is correct and all coupons have been applied, he can click Checkout. At that point, the site visitor is redirected to the page that hosts the Checkout server control. The path to the page is defined in the TemplateCheckout property. If the page containing the Checkout server control is in the same folder as the Cart server control, just enter the page name.
If a site visitor has an item in his cart that is out of stock, the Checkout button is disabled (hidden).
Deleting a Saved Cart
A site visitor can delete a saved cart by clicking Delete Cart. Clicking this button instantly deletes the cart.

Cart Server Control Properties
The following table explains the properties of the Cart control.
Note: The following table only lists Ektron-specific properties. It does not describe native .NET properties such as font, height, width and border style. For documentation of these properties, see Visual Studio help.
|
Property |
Description |
Data Type |
|
Authenticated |
Indicates if you are logged in to the CMS Workarea and can use it to browse to Content, Collections. |
String |
|
CustomXml (Code Behind Only) |
Enter a string of XML that you want to make available to the XSLT. This property provides a mechanism to inject custom XML into the generated XML before being processed by the XSLT. The sting is added inside the CustomXml tag as follows: <root><customXml>custom-xml-inserted-here</customXml></root> |
String |
|
DisplayXslt |
Specify an external XSLT file to render the control. By default, the control uses Cart.xsl. This file is located in <Site Root>\Workarea\Xslt\Commerce. Important: If you want to edit this file, it is strongly recommended that you make a copy, change its name and move it outside your site’s Workarea folder. If you make changes to this file and do not move it out of the Workarea folder, this file and the changes will be lost when you upgrade. |
String |
|
DoInitFill |
By default, Fill occurs during the Page_Init event. Set to false if you want to postpone the fill-action until later. In this case, FIll is automatically called during the Page Render event. You might do this if you need to set or change a property on the control in codebehind and have it render with your changes shown. |
Boolean |
|
DynamicProductParameter |
The QueryString parameter name which is used to pass the product ID to the product details page. For example, if your QueryString parameter for products is ID, enter that in this property. Then, when site visitors clicks a product’s title, this parameter is passed with the product’s ID to the product details page. |
String |
|
EnableCoupons |
Set to true to allow a site visitor to enter coupon codes for discounts. When set to false, the Apply Coupon button is hidden. See Also: Applying Coupons True = coupon entry is available. (Default value is True if this property is not set.) False = coupon entry is not available. Coupons are created in the Workarea > Settings > Commerce > Catalog > Coupons section. See Also: eCommerce Coupons |
Boolean |
|
Hide |
Used to hide the control in design time and run time. True = Hide the control False = Show the control |
Boolean |
|
Language |
Set a language for viewing the cart. This property shows results in design-time (in Visual Studio) and at run-time (in a browser). |
Integer |
|
LoadingImage |
The image to display while the cart is loading. The default is ajaxloader_circle_lg.gif. This file is located in <siteroot>\Workarea |
String |
|
Stylesheet |
Specify the path to a style sheet for use with this server control. The location can be relative or absolute. Leave blank to use the default style sheet. The default is Cart.css. This file is located in: <Site Root>\Workarea\csslib\Commerce Important: If you want to edit this file, it is strongly recommended that you make a copy, change its name and move it outside of the Workarea folder. If you make changes to this file and do not move it out of the Workarea, this file and the changes will be lost when you upgrade. |
String |
|
SuppressWrapperTags |
Suppresses the output of the span/div tags around the control. The default is False. True - Suppress wrap tags. False - Allow wrap tags. |
Boolean |
|
TemplateCheckout |
The template location that contains the Checkout server control. This is the page a site visitor is sent to when he clicks Checkout. If the template file is located in the same folder as the Web form containing this server control, just enter its name. Otherwise, the path to the file can be relative or absolute. See Also: Checking Out |
String |
|
TemplateProduct |
The template location that contains the Product server control. This is the page a site visitor is sent to when he clicks the name of a product in his cart. This page provides details about the product. See Also: Displaying an Item’s information. When this property is left blank, the server control uses the Product’s QuickLink information. If the template file is located in the same folder as the Web form containing this server control, just enter its name. Otherwise, the path to the file can be relative or absolute. See Also: Displaying an Item’s information |
String |
|
TemplateShopping |
The URL to navigate to when the site visitor clicks Continue Shopping. This URL could lead to a template containing a ProductSearch or ProductList server control that would allow a site visitor to select additional products. See Also: Continuing to Shop. For information the ProductSearch or ProductList controls, see ProductSearch Server Control or Product List Server Control |
String |
